](https://cdn-images-1.medium.com/max/21588/1*xS7L39lR9pZHY_oWu-Us6g.png) https://drive.google.com/drive/folders/1Lg1T4msi0HL7sWY2XnehKO8vyOyIIg41
https://drive.google.com/drive/folders/1Lg1T4msi0HL7sWY2XnehKO8vyOyIIg41
A while ago a tweet containing this image got pretty viral in the REST & GraphQL communities. Not only it got viral but it got pretty intense, with people arguing back in forth if this image above is a good thing or not for GraphQL. I have to admit it annoyed me a little. A lot of people in REST & GraphQL communities are heavily invested in one or another and have trouble having nuanced opinions. The second thing is that an analogy can only go so far, and at some point it falls apart when trying to have a productive analogy. The person who tweeted this definitely did not want all this unwarranted attention, so I won’t mention them here just in case. This post is not about this tweet specifically, but a discussion around the concerns that were discussed after.
So what does this analogy is trying to say? One main thing I think: GraphQL is a highly customizable API that let’s clients select the use cases and properties they need. And it’s true that it can be quite a powerful tool, especially when a one size fits all API starts struggling and the number of client use case variations is getting high, so there’s nothing inherently wrong here.
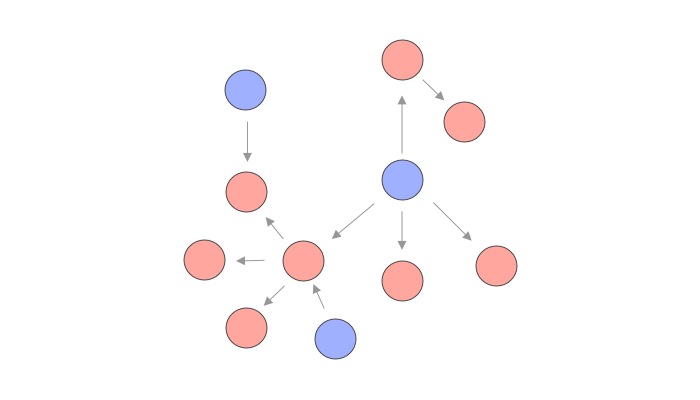
One thing that people more familiar with REST APIs noticed right away though, is that this comes with some costs! And that’s totally true. While GraphQL allows us to construct the burger exactly like we want, that’s not always what clients want. When I go to a restaurant with a gigantic menu that can be customized as I want, it’s hard to make a choice, and I have more chances of creating something that was not intended to be great. In fact, if we push the analogy a bit further, a GraphQL “Menu” is not the easiest to reason about. When somebody reads documentation or looks at a GraphQL schema we see something like this — a giant graph of use cases, with a bunch of root fields from where we can start our experience. Which subset of this graph we need to select to solve our use case is the hard part. Compare that with a more endpoint based API where usually a simple endpoint will be there for a use case.
 The menu for a GraphQL API
The menu for a GraphQL API
From an API provider perspective, it also has some costs. Consistency is not only about our codebase. It is also how consistent the experience is across clients. GraphQL allows clients to create their own experience, for better, and for worst. It’s not black or white though, we can actually design our GraphQL API knowing that this is a danger.
From a public API perspective, this is even clearer. While GraphQL brings a lot of power to individual clients, as an API provider, we still want to keep ease of use, a good onboarding experience and consistency for clients.
But again, this is not a only a GraphQL thing! Check out this endpoint based API, where just like the image above, we can build the burger we want:
[https://api.restaurant.com/burger?ingredients=bun,sauce](https://api.restaurant.com/burger)
[https://api.restaurant.com/burger?ingredients=lettuce,bun,patty](https://api.restaurant.com/burger?ingredients=lettuce,bun,)And these discussions were had way before GraphQL even existed. This is again just about customization versus optimization. Whether you need api/bunlessBurger or api/burger?without=bun is up to you and the trade-offs you’re making. It’s hard to generalize the best solution here.
So where am I going with this? Well first I think these debates don’t have much value unless we clearly state our requirements and the trade-offs we’re willing to make. Second, a lot of the debates I see have nothing to do with REST vs GraphQL, but more “this API design” vs “that other API design”. There’s a lot of ways we can design just within what’s called REST or GraphQL.
Finally, I still think that especially as a public GraphQL, we must be careful of the power we give clients by balancing it with a few things:
- Staying away from designing a GraphQL API with too much focus on data by focusing on clear use cases.
- Documenting our GraphQL API with use cases in mind and how to achieve what clients are looking for. Generating documentation from a GraphQL schema is cool but it will not be enough. Same thing could be said from a typical REST API but GraphQL makes it even more obvious. Unfortunately for us that part is harder to automate and I think it needs a human touch!
- Be aware of this power, and the responsibility it comes with! 🕷
👋 Thanks for getting this far and reading this post. I’m working on a book that will cover these things in much more detail, feel free to sign up for updates! https://book.graphqlschemadesign.com/ 💚